Cara Menonaktifkan Inspect Element di Blog
Amaterasublog.com,- Cara Menonaktifkan Inspect Element di Blog. Baiklah teman-teman dalam artikel kali ini saya akan membahas tentang Cara Menonaktifkan Inspect Element pada sebuah blog berplatform blogspot/blogger.
Sebagaimana yang kita ketahui salah satu fungsi dari Inspect Element adalah untuk memeriksa atau menampilkan elemen yang terdapat di dalam suatu halaman blog/ website, guna mengetahui sumber halaman termasuk isi framework yang berupa susunan kode-kode yang terdapat di dalam suatu blog/ website, seperti kode CSS, HTML dan juga Java Script dll.
Untuk membuka Inspect Element, cukup menekan CTRL + SHIFT+ I atau F12 pada keyboard, atau bisa juga dengan cara klik kanan menggunakan mouse tepat di bagian halaman blog/ website yang sedang tampil kemudian pilih Inspect Element. Lihat contoh gambar di bawah ini:
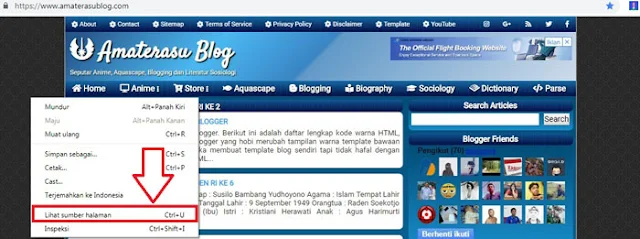
Adapun untuk membuka keseluruhan elemen, dengan cara klik kanan menggunakan mouse kemudian pilih Lihat Sumber Halaman, atau bisa juga dengan menekan CTRL + U di browser Chrome atau Mozilla maka otomatis framework dalam sebuah blog/ website tersebut akan muncul di tab baru (new tab). Lihat contoh gambar di bawah ini:
 |
| Contoh Melihat Sumber Halaman |
Dengan melakukan Inspect Element seperti contoh-contoh di atas maka siapa saja bisa melihat sumber halaman termasuk isi framework serta bisa mengcopy/ menyalin kode-kode CSS, HTML, Java Script dll, yang terdapat di dalam sebuah laman blog/ website terkait. Lantas bagaimana cara mengatasi agar orang lain tidak bisa melakukan aktivitas Inspect Element pada blog kita? Berikut jawabannya:
Pertama memblokir akses ke bagian element di browser sehingga membuat bagian Inspect Element tidak dapat diakses atau dinonaktifkan. Caranya dengan memasang kode anti Inspect Element di blog kita.
Kemudian yang kedua dengan cara mematikan/ menonaktifkan fungsi tombol CTRL + U pada blog kita agar tombolnya tidak berfungsi (disable).
Berikut Cara Menonaktifkan Inspect Element di Blog
#Cara Memasang Anti Inspect Element di Blog
<script type='text/javascript'>
//<![CDATA[
// Anti Inspect Element
!function t(){try{!function t(n){1===(""+n/n).length&&0!==n||function(){}.constructor("debugger")(),t(++n)}(0)}catch(n){setTimeout(t,5e3)}}();
//]]>
</script>
#Cara Mematikan/ Menonaktifkan Fungsi Tombol CTRL+U
<body onkeydown='return false;'>
5. Klik Save/ Simpan dan lihat hasilnya sendiri :-)
Penutup ...
Demikianlah ulasan artikel tentang Cara Menonaktifkan Inspect Element di Blog. Jika di dalam artikel ini ditemukan salah pengertian atau istilah lainnya yang berhubungan dengan ulasan artikel di atas mohon dikrokesi dengan menginggalkan komentar di bawah. Terimakasih sudah berkunjung di amaterasublog. Semoga bermanfaat!






Keren desaiiny? Pake template ap bang?
BalasHapusTerima kasih gan tutorialnya work 😅
BalasHapusSempet bingung cara nonaktifkan insfeck element.. Trnyata
BalasHapusTidak susah... Joss gan tutornya
Bahayakah orang yang melakukan inspect elemen di blog kita?
BalasHapusMantap, ane baru tau juga ternyata ada scriptnya buat disable Inspect elemnt, otw praktekin nih👍
BalasHapusBanyak beberapa blogger yang menyalah gunakan cara ini
BalasHapusTerutama blogger yang suka mengambil artikel orang lain tanpa izin
Maka dari itu, ada beberapa cara untuk mengatasinya biar orang tersebut tidak bisa copas blog kita. Salah satunya ini dia dengan inspect element
Serumit itu ya belajar tentang script, btw artikel nya mencerahkan
BalasHapusThe best tutorialnya,gan
BalasHapusSelain menghilangkan fungsi inspect element,script nih jg berfungsi sebagai anti agc
nice biar ga dicontek kodingan kita wkwk
BalasHapusOoo ternyata ada caranya juga ya gan hehe
BalasHapusGan kalau save hasil inspect element bisa nggk??
BalasHapusthank brother,,tutorialnya mudah saya pahami
BalasHapussangat membantu saya brother
Nice artikel bosku salam dari blogajaib
BalasHapus